介绍
Webpack 是前端资源模块化管理和打包的工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。同时按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过 loader 的转换,任何形式的资源都可以视作模块,比如 CommonJs 模块、 AMD 模块、 ES6 模块、CSS、图片、 JSON、Coffeescript、 LESS 等
安装
webpack安装依赖与Node,所以需要首先安装node环境,
使用npm安装Webpack,
$ npm install webpack -g
webpack安装到项目依赖中的命令
# 安装 webpack 依赖
$ npm install webpack --save-dev
可提前使用npm init,生成package.json
- 版本依赖–save-dev的意思是:
spm install module-name -save 自动把模块和版本号添加到dependencies部分
spm install module-name -save-dve 自动把模块和版本号添加到devdependencies部分通过这些命令,我们会得到一个新的package.json。
区别:删除node_modules目录,然后执行 npm install –production,可以看到,npm只帮我们自动安装package.json中dependencies部分的模块;
如果执行npm install ,则package.json中指定的dependencies和devDependencies都会被自动安装进来。
小测试
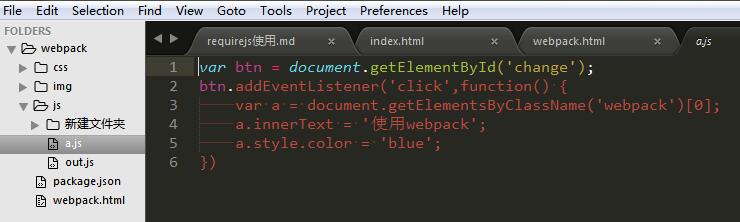
简单写一个页面,一个button,一个a,当点击按钮时改变a的颜色和内容
1 | //webpack.html |
运行webpack命令,得到一个新的out.js文件(当有多个模块依赖时,webpack会将其打包到一起)
webpack a.js out.js
目录为:

Loader
Webpack只能处理js模块,其他类型的文件需要借助 loader 进行转换。
Loader 是运行在node端的js模块,通过管道方式链式调用,每个 loader 可以把资源转换成任意格式并传递给下一个 loader ,但是最后一个 loader 必须返回js,可以同步或异步执行
loader 一般以 xxx-loader 的方式命名,xxx 代表了这个 loader 要做的转换功能,比如 json-loader。
引用 loader 的时候可以使用全名 json-loader,或者使用短名 json
使用Loader将上卖的css文件进行打包,a.js使用exports将模块暴露出去,新建一个entry.js入口文件
1 | //a.js |
此处不需要执行Test(),在node运行webpack时已经执行了对应的模块,这也是和浏览器端不同的地方,后面使用配置文件生成后,如果保留Test()浏览器是会报错的。
安装 loader:
npm install css-loader style-loader
使用webpack打包编译
使用配置文件
在根目录下新建package.json文件,添加webpack运行所需要的依赖
1 | { |
运行npm install,安装依赖模块。
Webpack 运行时,除了在命令行传入参数,还可以通过指定的配置文件来执行。webpack默认使用当前目录的 webpack.config.js 文件
创建webpack.config.js 文件
1 | var webpack = require('webpack') |
entry载入模块改为1
2require("../css/a.css") // 载入 style.css
var Test = require('./a.js').webpackTest;
在根目录下运行webpack,node显示如下信息(每次运行成功webpack,都会系那是类似信息)
1 | $ webpack |
最后打包成一个bundle.js文件,在html中引入该文件,浏览器查看效果。
开发环境
当webpack 的编译大项目是,时间可能会很长,可以通过参数让编译的输出内容带有进度和颜色。
$ webpack --progress --colors
还可以开启监听模式,这样就不用每次修改后重新编译了,
$ webpack --progress --colors --watch
使用 webpack-dev-server 将在 localhost:8080 启动一个 express 静态资源 web 服务器,在浏览器打开 http://localhost:8080/ 或 http://localhost:8080/webpack-dev-server/ ,它以监听模式自动运行 webpack,实现页面的实时刷新和检查。
1 | # 安装 |
小语法命令
- 一些介绍
filename:代表文件路径加名字,比如c://web/webpack/a.js dirname:获取文件所在的当前路径,比如c://web/webpack
path.reslove()1
2
3
4
5var dirpath = “c://web”;
var path=“./webpack”;
path.reslove(dirpath.path);//c://web/webpack
path.join(dirpath.path]);//c://web./webpack
node端命令
webpack -p —以对打包后的文件进行压缩
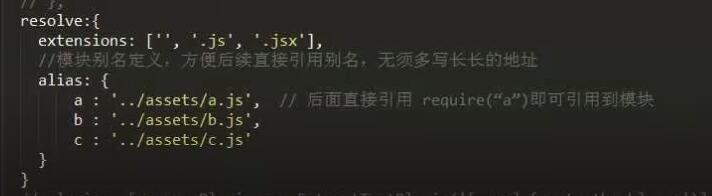
webpack.config.js中resolve属性对应的目录是基于entry入口文件的目录
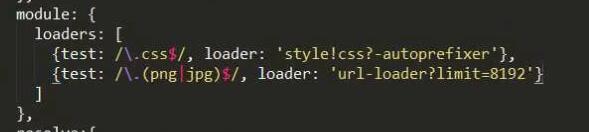
loders中加载css,后面加上-autoprefixer,是css文件自动放在html文档头部
- output里面的publicpath
css文件中,我们通常都会引入图片或者字符文件,而webpack打包过程中,其引用的文件可通过file-loader进行打包,并对其文件名进行处理。
webpack打包的时候,遇到通过相对路径或者绝对路径进行引用的文件,其路径可通过publicPath中指定的路径重新合成。
如在css文件中有以下文件路径
div{
background-image: url(../images/picA.jpg);
}
在webpack.config.js中,有以下配置
{
output: {
path: './build/public',
publicPath: '/buildPath/'
},
module: {
loaders: [
{
test: /\.(png|jpe?g|eot|svg|ttf|woff2?)$/,
loader: ExtractTextPlugin.extract('', "file-loader")
}
]
}
}
而webpack生成的css文件会将引用的外部资源前面的路径替换掉,如下
div{
background-image: url(/buildPath/picA.jpg);
}
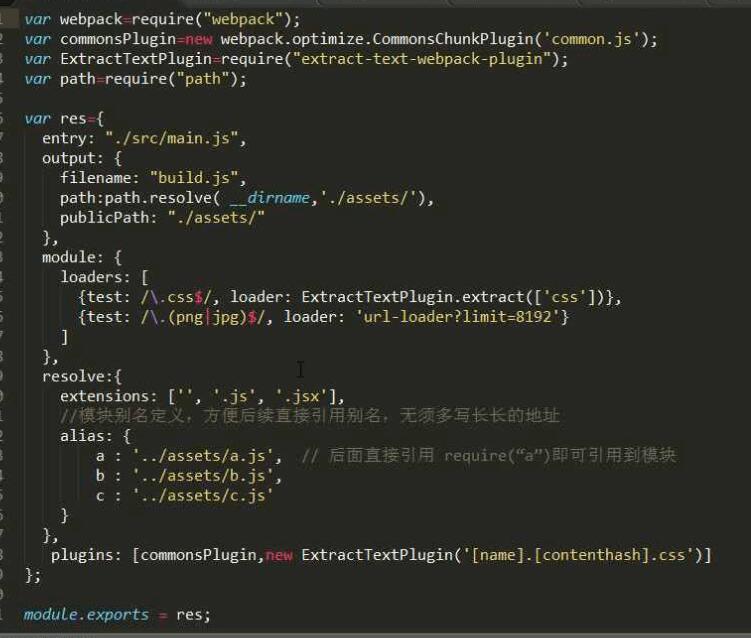
- 生成单独的css文件
需要用到webpack的一个插件,在配置文件中require一下
var ExtractTextPlugin=require("extract-text-webpack-plugin");
//需要安装 npm extract-text-webpack-plugin
将其配置到plugins里面
plugins: [commonsPlugin,new ExtractTextPlugin(‘[name].[contenthash].css’)]
loders改为:
module: {
loaders: [
{ test: /\.(png|jpe?g|eot|svg|ttf|woff2?)$/, loader: ExtractTextPlugin.extract('', "file-loader")},
{ test: /\.css/,loder: ExtractTextPlugin.extract(['css'])}
]
}

自动生成html
使用html-webpack-plugin插件