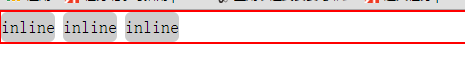
inline-block缝隙:左右会默认有缝隙
style样式设置为填充和边距均为0;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
*{
margin: 0;
padding: 0;
}
.box{
border: 2px solid red;
}
.box>li{
display: inline-block;
background-color: #ccc;
border-radius: 6px;
height: 30px;
font-size: 18px;
line-height: 30px;
}
</style>
效果显示:
1
2
3
4
5
6
7<body>
<ul class="box">
<li>inline</li>
<li>inline</li>
<li>inline</li>
</ul>
</body>
去掉间隙的方法
- 父容器font-size:设为零。
.box{font-size:o;}
修改格式:
1
2
3
4
5
6
7
8
9
10<body>
<ul class="box">
<li>inline</li><li>inline</li><li>inline</li>
</ul>
/*<ul class="box">
<li>inline</li
><li>inline</li
><li>inline</li>
</ul>*/
</body>margin-left:-8px;(与字体大小有关)
但是会影响第一个li的显示样式,left会冒出ul的边框- float:left;使用浮动,而不使用inline-block;
1
2
3
4
5
6
7
8
9
10
11
12
13.box{
border: 2px solid red;
overflow:auto;/*hidden*/
}
.box>li{
float:left;
background-color: #ccc;
border-radius: 6px;
height: 30px;
font-size: 18px;
line-height: 30px;
}
</style>
父元素ul需要撑开里面的浮动元素,使用overflow:auto或hideen;
另,inline-block(具有块级元素特性,可以设置宽高,上下边距填充) 在IE8以下不支持,可使用:
display: inine-block;
*display: inline;// 在IE8以下可以识别