问答
OOP 指什么?有哪些特性 (难度: *)
- Object Oriented Programming,OOP,面向对象程序设计,基本原则是计算机程序是由单个能够起到子程序作用的单元或对象组合而成,注重与程序的重用性、灵活性和扩展性。
- 特性:
1.封装: 将代码封装为一个整体,拥有自己独立的特性,像外界提供调用的接口,隐藏内部具体的实现细节
2.继承:提高代码的复用性,继承原型(类)上的方法,不用重新编写
3.多态:在继承的基础上实现,父类引用指向子类对象,多个子类可以使用同一方法而互不影响。
如何通过构造函数的方式创建一个拥有属性和方法的对象? (难度: *)
1 | function people(name,age) { |
prototype 是什么?有什么特性 (难度: *)
- prototype是函数特有的属性,这个属性是一个指针,指向一个对象,这个对象在构造函数中为所有实例所共享。可以保存公有的属性和方法,即通过引用实现继承。(js中除了null和undefined以外都有proto属性)
- 特性: 1.多个对象共享同一个函数的原型;2.通过实例可以访问原型中的值,但不能重写原型的值,当实例拥有相同的值和方法时,会调用实例的值和方法而不是prototype的。
画出如下代码的原型图 (难度: **)
1
2
3
4
5
6
7
8
9
10
11
12
13function People (name){
this.name = name;
this.sayName = function(){
console.log('my name is:' + this.name);
}
}
People.prototype.walk = function(){
console.log(this.name + ' is walking');
}
var p1 = new People('饥人谷');
var p2 = new People('前端');
- 特性: 1.多个对象共享同一个函数的原型;2.通过实例可以访问原型中的值,但不能重写原型的值,当实例拥有相同的值和方法时,会调用实例的值和方法而不是prototype的。
以下代码中的变量age有什么区别(难度: **)
1 | function People (){ |
function Car(name,color,status) {
this.name=name;
this.color=color;
this.status=static;
}
Car.prototype.run=function () {
console.log(this.name + ‘is running’)
this.status=’run’;
}
Car.prototype.stop=function () {
console.log(this.name + ‘is stop’)
this.status=’stop’;
}
Car.prototype.getStatus=function () {
return this.status;
}
//直接用Car={}的方式构造对象可以吗老师?可以的话怎么写呢1
2
3
4
5## 创建一个 GoTop 对象,当 new 一个 GotTop 对象则会在页面上创建一个回到顶部的元素,点击页面滚动到顶部。拥有以下属性和方法 (难度: ****)
- ct属性,GoTop 对应的 DOM 元素的容器
- target属性, GoTop 对应的 DOM 元素
- bindEvent 方法, 用于绑定事件
- createNode 方法, 用于在容器内创建节点
function GoTop($ct) {
//gotop只有在滚动距离超过100px时才会显示,可扩展为JQuery插件
this.$ct=$ct;
this.$target = $(‘
}
GoTop.prototype.init=function () {
this.$target.hide();
this.$target.css({
cursor: ‘pointer’,
color: ‘#000’,
position: ‘fixed’,
right: ‘80px’,
bottom: ‘120px’,
height: ‘50px’,
‘line-height’: ‘50px’,
width: ‘50px’,
‘border-radius’: ‘50%’,
background: ‘#f99’
});
}
GoTop.prototype.createNode=function () {
this.$ct.append(this.$target);
}
GoTop.prototype.gotop=function () {
$(window).scrollTop(0);
}
GoTop.prototype.bindEvent=function () {
this.init();
var self = this;
$(window).on(‘scroll’, function(e){
var offset = $(‘body’).scrollTop();
if(offset>100){
self.$target.show();
}else{
self.$target.hide();
}
})
this.$target.on(‘click’, function(){
self.gotop();
});
}
var goTop = new GoTop($(‘body’));
goTop.createNode();
goTop.bindEvent();1
## 使用构造函数创建对象的方式完成轮播功能( 查看demo ),使用如下调用方式
function Carousel($node){
//todo…
}
Carousel.prototype = {
//todo ..
};
var $node1 = $(‘.ct’).eq(0);
var $node2 = $(‘.ct’).eq(1);
var carousel1 = new Carousel($node1);
var carousel2 = new Carousel($node2);
```
轮播地址

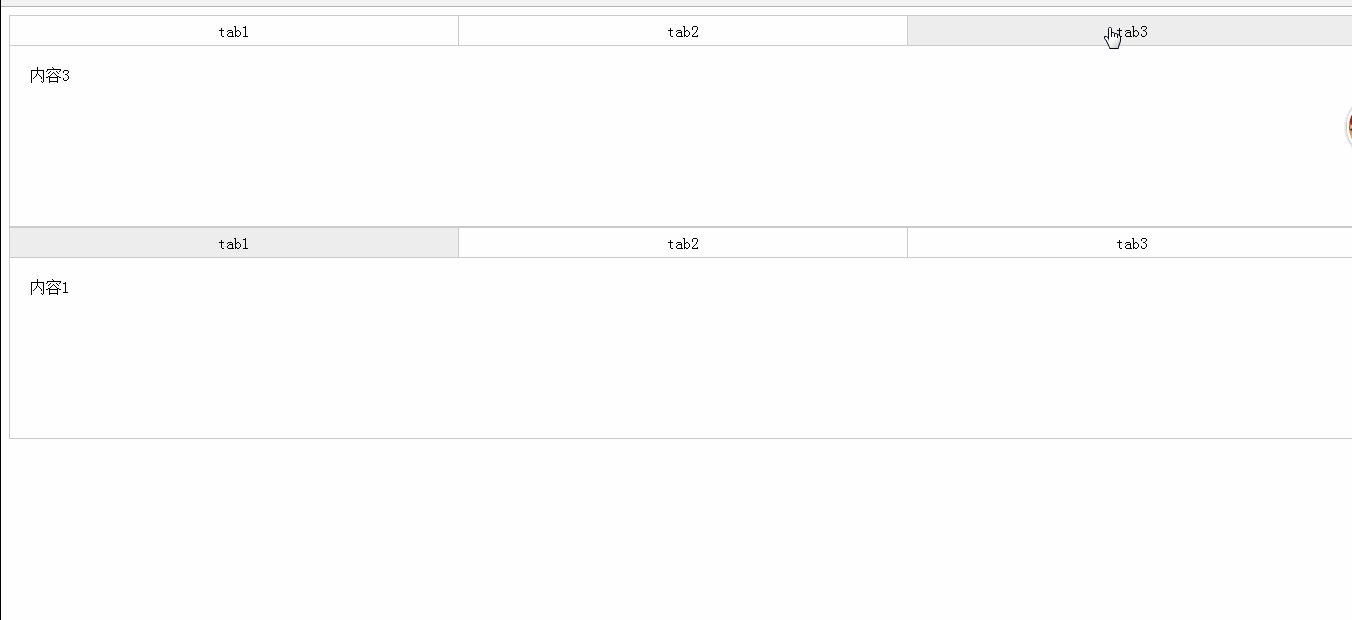
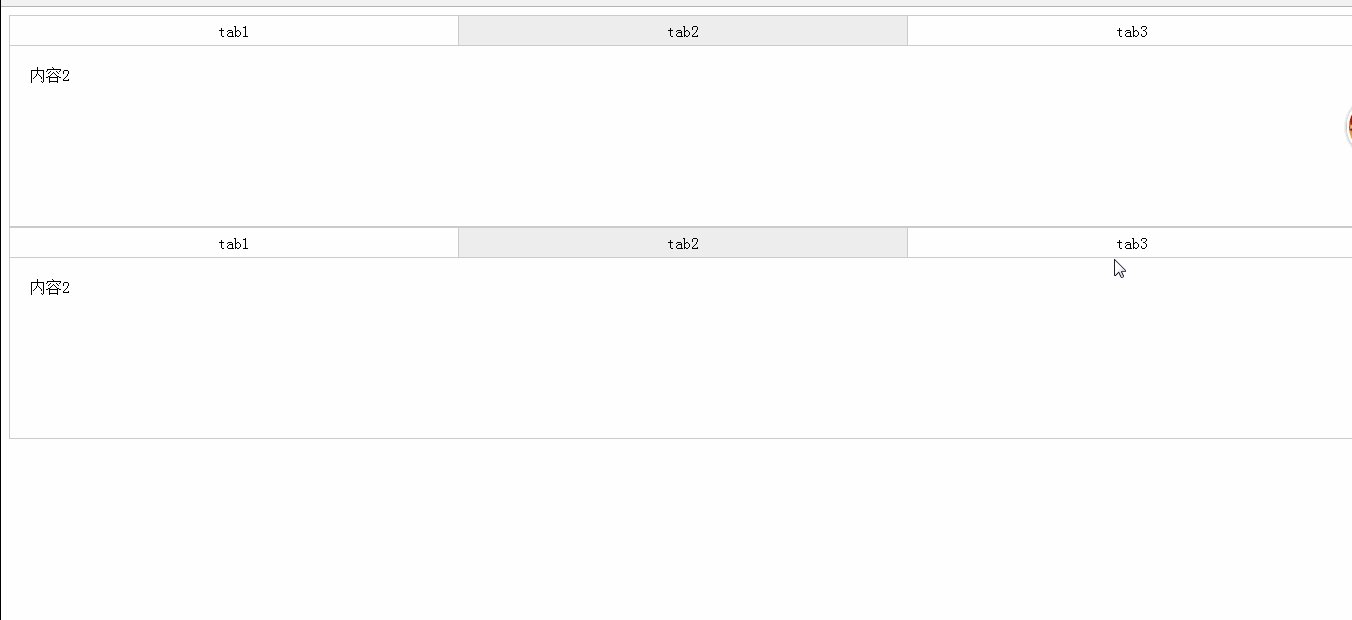
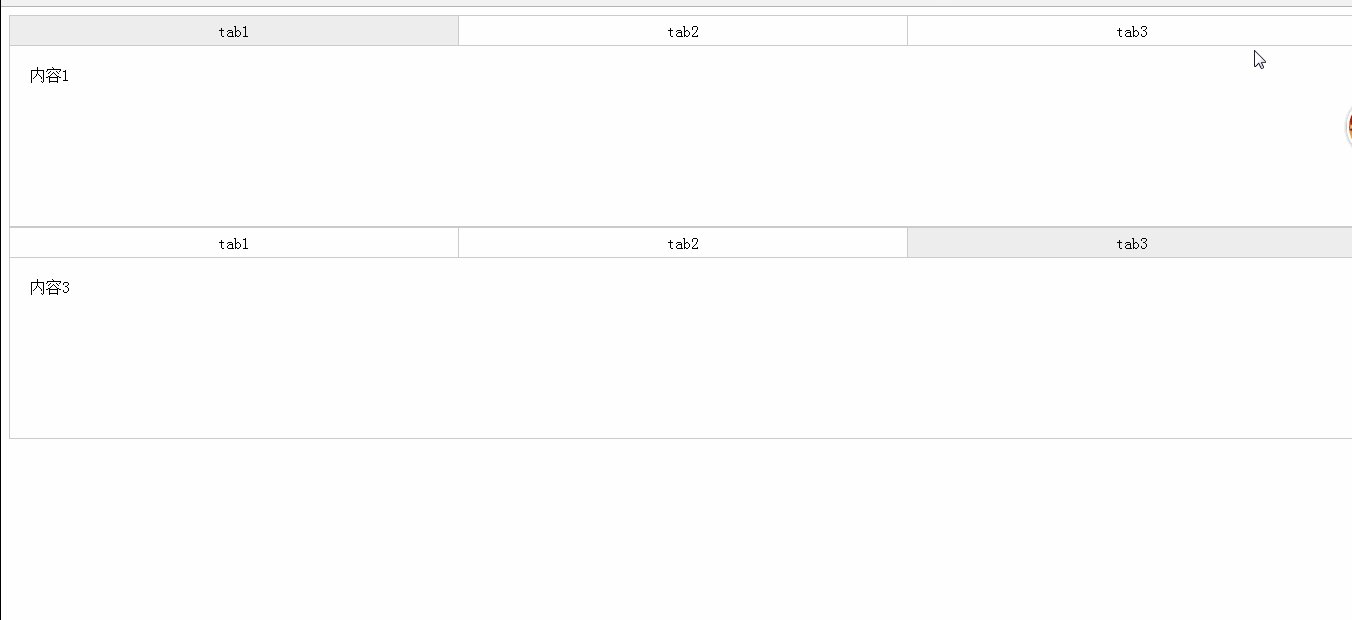
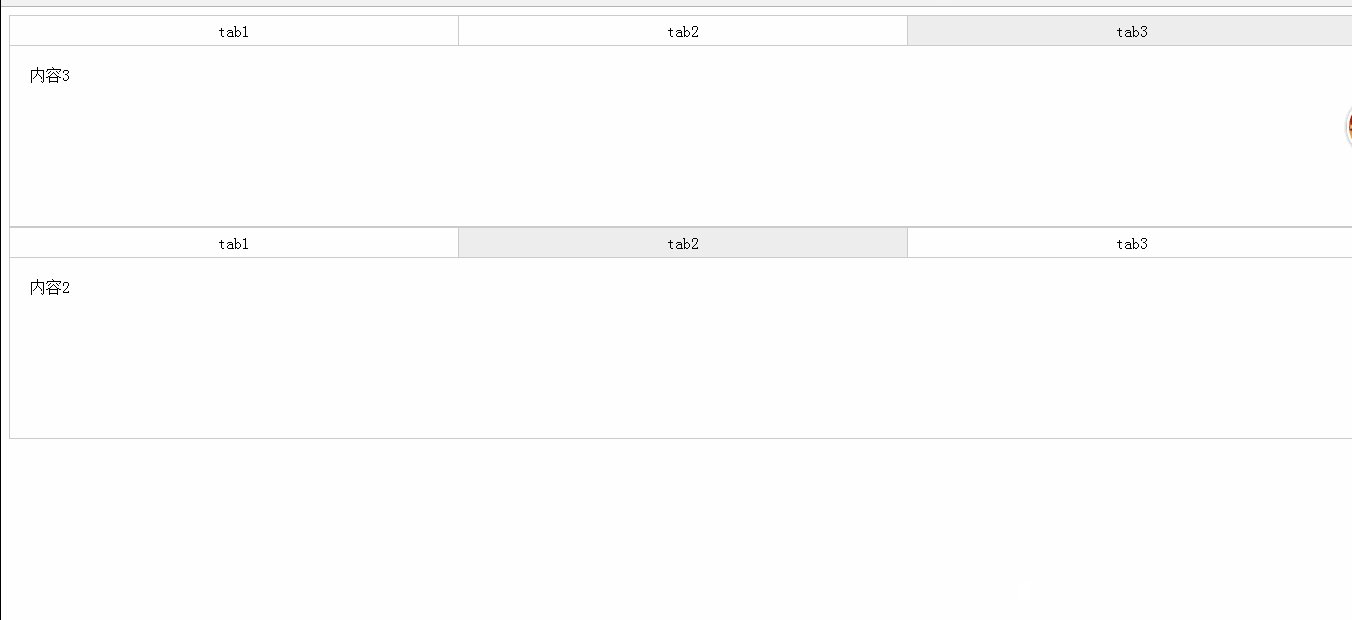
使用构造函数创建对象的方式实现 Tab 切换功能