问答
- 如何判断一个元素是否出现在窗口可视范围(浏览器的上边缘和下边缘之间,肉眼可视)。写一个函数 isVisible实现
1
2
3function isVisible($node){
return ($(window).scrollTop() + $(window).height()) >= $node.offset().top?true:false;
}
当窗口滚动时,判断一个元素是不是出现在窗口可视范围。每次出现都在控制台打印 true 。用代码实现
1
2
3
4
5
6
7
8function isVisible($node){
return ($(window).scrollTop() + $(window).height()) >= $node.offset().top?true:false;
}
$(window).on('scroll',function(){
if(isVisible($('.visible'))){
console.log(true);
}
});当窗口滚动时,判断一个元素是不是出现在窗口可视范围。在元素第一次出现时在控制台打印 true,以后再次出现不做任何处理。用代码实现
1
2
3
4
5
6
7
8
9
10
11
12function isVisible($node){
return ($(window).scrollTop() + $(window).height()) >= $node.offset().top?true:false;
}
$(window).on('scroll',function(){
if($('.visible').data('visi-data')){
return;
}
if(isVisible($('.visible'))){
$('.visible').data('visi-data',true);
console.log(true);
}
});图片懒加载的原理是什么?
- 原理:当一个页面有多个图片需要加载时,同时加载不仅浪费资源,而且对浏览器性能也有很高的要求,利用img的自定义属性先将图片资源地址存放起来,当出图片出现在浏览器的可视范围内,需要加载时在将这个img的图片地址赋值给src,从而再进行加载。
如果src里不放任何地址,浏览器会提示个破裂的图片标志影响观看体验,可以在src 里面放一张白图,或者一个缓冲的gif提升用户体验代码
- 当页面滚动到一定距离时,窗口右下角会出现回到顶部按钮,点击按钮页面会滚动到顶部。
github库链接

- 图片懒加载效果
github库链接

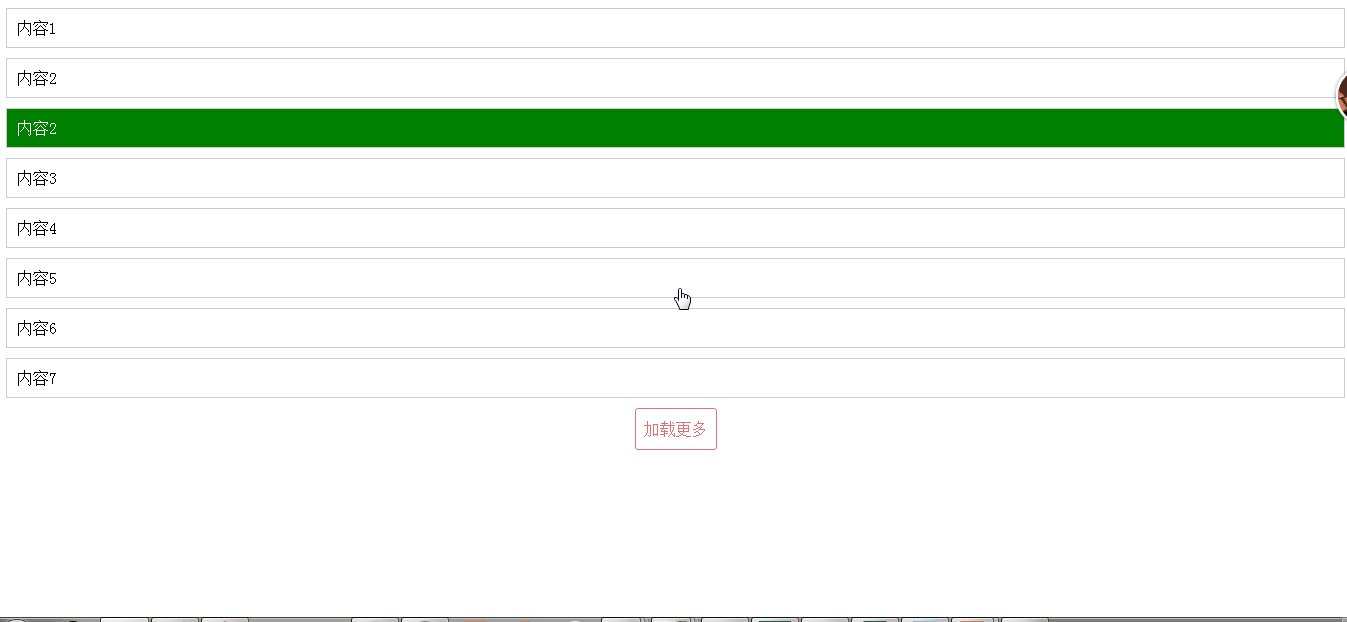
- 实现如下无限滚动效果。当页面滚动会无限加载数据展示到页面。当鼠标放置上去会变色
github库链接

使用的mock方法,本地测试没问题