方法比较简单,代码如下:
1 | .node{ |
这样的用法网上很多,我那时候也是只知其然不知其所以然,margin负值是一方面,这里要说的是left和top的百分比。
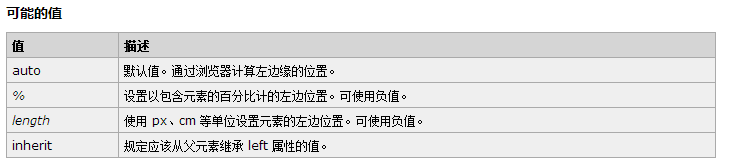
先看下w3c里面对这个概念的介绍:

其实这里也没有清楚,这里left和top的百分比,我觉得应该标尺应该是父元素,也就是分别是 left的50% 其实是父元素宽度的50%,top值为50%,也是父元素高度的50%,
并且这个值是可以实时计算的,改变浏览器窗口的大小时,会发现元素始终居中,就是实时计算的结果。
了解了这一点就简单了。
画个图说明一下:

通过postion的定位,现在子元素被定到了黄色区域,这个时候,通过margin的负值,就可以移到绝对居中的位置了
除了这种常用的居中方法外,还有一种css3的方法,也比较好理解,是当前方法的一个改进,不需要知道元素的宽和高。1
2
3
4
5
6.node {
width: 600px; height: 400px;
position: absolute; left: 50%; top: 50%;
transform: translate(-50%, -50%);
/* 50%为自身尺寸的一半 */
}
这个用法主要是用到css3中的transform,这里就不多介绍了,但是在网上,看到了还有一种方式,用的是margin:auto;我觉得比较好玩。
1 | .node { |
有点神奇