之前介绍过BFC的原理和作用,记下介绍一些关于BFC的另外几种使用情况
使用BFC来防止文字环绕
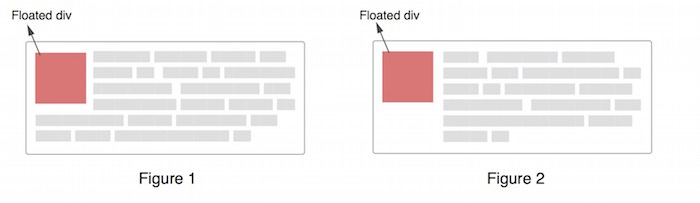
- 有时候一个浮动div周围的文字环绕着它(如下图中的左图所示)但是在某些案例中这并不是可取的,我们想要的是外观跟下图中的右图一样的。为了解决这个问题,我们可能使用外边距,但是我们也可以使用一个BFC来解决。

-当设置div浮动时,其会产生脱离文档流的效果,其他元素会当做float元素不存在一样,float元素与包含块元素的边框相接,p元素业余边框相接,但是文字会以float元素为界限,环绕其周围,如图所示:

解决办法有两种:
- 一是设置p元素margin-left为div的宽度,
- 二是让平元素生成BFC;
在解决之前,让我们再回忆一下W3C标准上是怎么描述的:
In a block formatting context, each box’s left outer edge touches the left edge of the containing block (for right-to-left formatting, right edges touch). This is true even in the presence of floats (although a box’s line boxes may shrink due to the floats), unless the box establishes a new block formatting context (in which case the box itself may become narrower due to the floats).
在BFC中,每个盒子的左外边框紧挨着左边框的包含块(从右到左的格式化时,则为右边框紧挨)。即使在浮动里也是这样的(尽管一个盒子的边框会因为浮动而萎缩),除非这个盒子的内部创建了一个新的BFC(这种情况下,由于浮动,盒子本身将会变得更窄).
根据这些,如果这个p元素创建了一个新的BFC,那么它将不会紧挨着容器块的左边缘。这个可以通过简单的给p元素添加overflow: hidden来实现。这个方法创建了一个新的BFC解决了文字环绕在浮动元素周围的问题。
多列布局中使用BFC:
在多列布局中使用BFC
如果我们正在创建的一个多列布局占满了整个容器的宽度,在某些浏览器中最后一列有时候将会被挤到下一行。会发生这样可能是因为浏览器舍入(取整)了列的宽度使得总和的宽度超过了容器的宽度。然而,如果我们在一个列的布局中建立了一个新的BFC,它将会在前一列填充完之后的后面占据所剩余的空间。
让我们使用多列布局中的三列布局来作为例子。
这是HTML代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<div class="container">
<div class="column">column 1</div>
<div class="column">column 2</div>
<div class="column">column 3</div>
</div>
这是CSS代码:
.column {
width: 31.33%;
background-color: green;
float: left;
margin: 0 1%;
}
.column:last-child {
float: none;
overflow: hidden;
}
在CodePen 上DEMO的运行结果
现在即使容器的宽度会有轻微的变化,但是布局也不会中断。当然,这并不是多列布局的最好选择,但它是防止最后一列下滑问题的一种方法。Flexbox在这种情况下可能是一个更好的解决方案,但是这应该要说明一下在这些情况下元素是如何表现的。
文章参考于下面网页,内容有删改:http://www.w3cplus.com/css/understanding-block-formatting-contexts-in-css.html