line-height有什么作用?- 设置行高,例如:line-height:1/200%/16px;这是三种不同表达方式,表示行高或者当文字多时文本行与行之间的缝隙,文本所占用的高度是文字本身高度的一倍,二倍,或固定值16px。一般用于单行文字的垂直居中(多行则不行),行高等于元素的高度line-height=height。
- 如何去查CSS熟悉的兼容性?比如
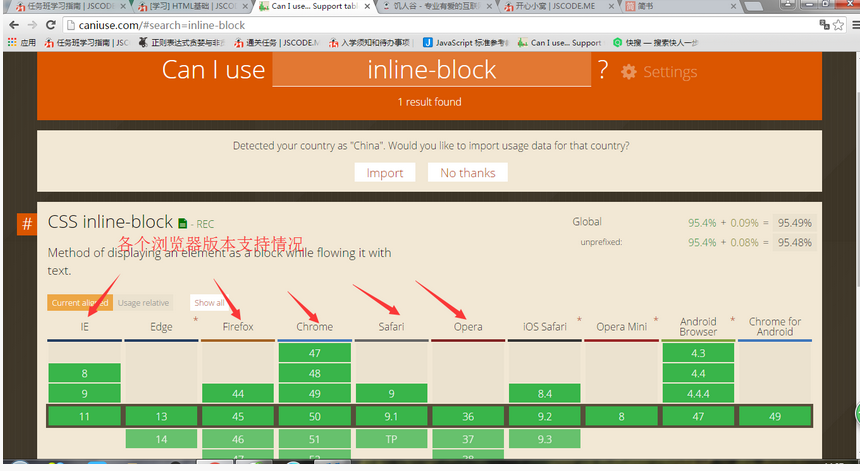
inline-block哪些浏览器支持?
网站caniuse中查看
- a 标签的href, title, target 是什么? title 和 alt有什么区别?如何新窗口打开链接?
- href表示的是超链接要跳转到哪里的一个路径地址,可以是相对路径也可以是绝对路径。
- title:标题,鼠标移入图片的提示文字
- target:在哪个窗口打开网页,常用的取值有两个,_slef,_blank.
_slef:在当前窗口打开(默认)
_blank:新开一个窗口打开 - title 和 alt有什么区别?
title是鼠标移入时候的文字提示,而alt一般用在图片上,表示图片加载不出来的时候在该位置上显示的提示文字
display: none,visibility: hidden,opacity:0有什么作用?有什么区别?
display: none,表示dom元素在页面中不显示,只在dom树中存在,文档流中不存在。
visibility:hidden:仅仅是html文档中隐藏,元素所占的的位置依然保留
opcity:设置透明度,取值(0-1),0表示完全透明,1表示完全不透明,一般用在实现动画,淡入淡出等过度的一些效果。
CSS的几个属性(1)
本文标题:CSS的几个属性(1)
文章作者:findmoon
发布时间:2016年04月27日 - 19时26分
最后更新:2016年04月27日 - 22时10分
原始链接://findmoon.github.io/index.html/2016/04/27/CSS的几个属性(1)/
许可协议: "署名-非商用-相同方式共享 3.0" 转载请保留原文链接及作者。
html小知识(2)
列表介绍
>