不同于css,javascript有两种引入方式,切一般放在html文档的body后面。
1、引入外部script:
2、内部写入的方式:
先看一个效果图

代码如下1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
#triangle-up {
width
:
0
;
height
:
0
;
border-left
:
50px
solid
transparent
;
border-right
:
50px
solid
transparent
;
border-bottom
:
100px
solid
red
;
}
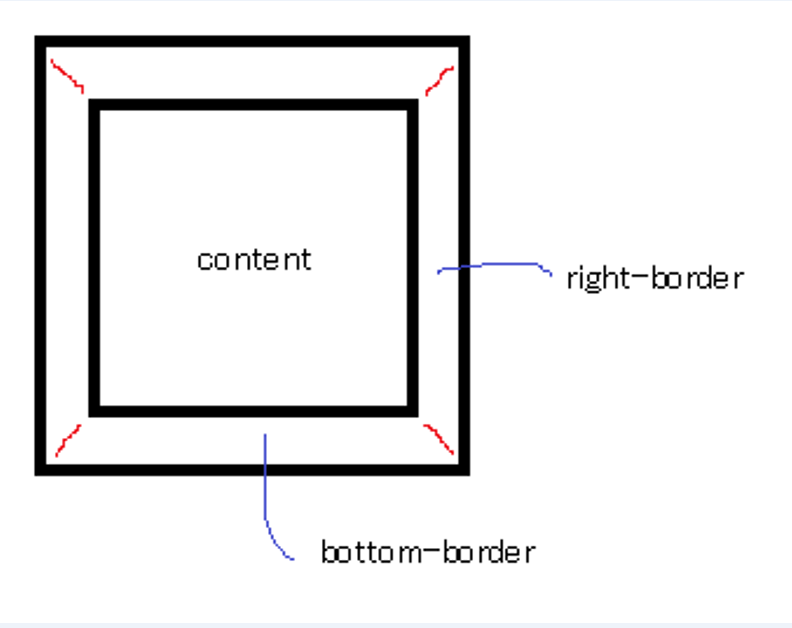
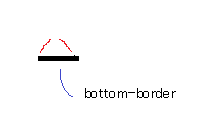
首先,我们需要了解HTML标记的Box Model(盒模型),这个例子中,我们将content,padding都看作content。忽略掉margin。那么一个盒模型就是下图

中间是内容,然后是4条边。每一条边都有宽度。
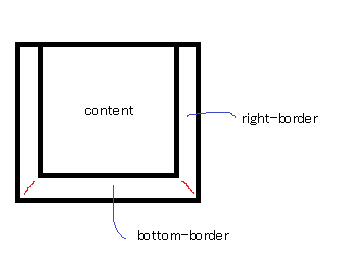
根据上面CSS的定义,没有border-top(顶边)的情形下 ,我们的图形如下:

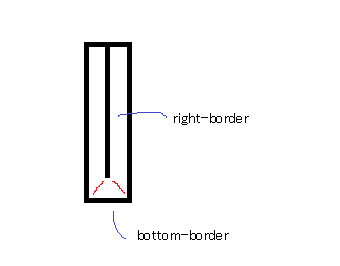
width设置为0后 ,内容没有了就成为下图:

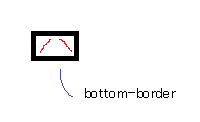
height也设置为0,只有底边了。

然后两条边都是设置为透明,最后我们就得到了

这个属于奇技淫巧,但是也说明CSS的强大,没有做不到只有想不到。另外http://css-tricks.com/examples/ShapesOfCSS/ 还能找到很多其他的形状,感兴趣的同学可以自己去看。
星形的HTML结构同样使用一个带ID的空div。星形的实现方式比较复杂,主要是使用transform属性来旋转不同的边。仔细体会下面的代码。
#star {
width: 0;
height: 0;
margin: 50px 0;
color: #fc2e5a;
position: relative;
display: block;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
-moz-transform: rotate(35deg);
-webkit-transform: rotate(35deg);
-ms-transform: rotate(35deg);
-o-transform: rotate(35deg);
}
#star:before {
height: 0;
width: 0;
position: absolute;
display: block;
top: -45px;
left: -65px;
border-bottom: 80px solid #fc2e5a;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
content: ‘’;
-webkit-transform: rotate(-35deg);
-moz-transform: rotate(-35deg);
-ms-transform: rotate(-35deg);
-o-transform: rotate(-35deg);
}
#star:after {
content: ‘’;
width: 0;
height: 0;
position: absolute;
display: block;
top: 3px;
left: -105px;
color: #fc2e5a;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
-webkit-transform: rotate(-70deg);
-moz-transform: rotate(-70deg);
-ms-transform: rotate(-70deg);
-o-transform: rotate(-70deg);
}

和五角星的制作方法不同,六角星形状的制作方法是操纵border属性来制作两半图形,然后合并它们。
#star_six_points {
width: 0;
height: 0;
display: block;
position: absolute;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #de34f7;
margin: 10px auto;
}
#star_six_points:after {
content: “”;
width: 0;
height: 0;
position: absolute;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid #de34f7;
margin: 30px 0 0 -50px;
}
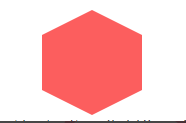
六边形的制作方法可以有很多种,可以像五边形一样,先制作一个长方形,然后在它的上面和下面各放置一个三角形。
#hexagon {
width: 100px;
height: 55px;
background: #fc5e5e;
position: relative;
margin: 10px auto;
}
#hexagon:before {
content: “”;
width: 0;
height: 0;
position: absolute;
top: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 25px solid #fc5e5e;
}
#hexagon:after {
content: “”;
width: 0;
height: 0;
position: absolute;
bottom: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 25px solid #fc5e5e;
}

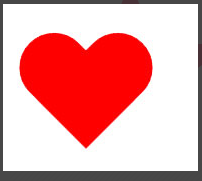
心形的制作是非常复杂的,可以使用伪元素来制作,分别将伪元素旋转不同的角度,并修改transform-origin属性来元素的旋转中心点。
#heart {
position: relative;
}
#heart:before,#heart:after {
content: “”;
width: 70px;
height: 115px;
position: absolute;
background: red;
left: 70px;
top: 0;
-webkit-border-radius: 50px 50px 0 0;
-moz-border-radius: 50px 50px 0 0;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
}
#heart:after {
left: 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
transform-origin: 100% 100%;
}

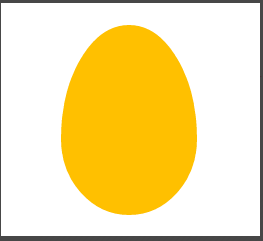
蛋形时椭圆形的一个变体,它的高度要比宽度稍大,并且设置正确的border-radius属性即可以制作出一个蛋形。
#egg {
width: 136px;
height: 190px;
background: #ffc000;
display: block;
-webkit-border-radius: 63px 63px 63px 63px / 108px 108px 72px 72px;
border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
}

无穷符号可以通过border属性和设置伪元素的角度来实现。
#infinity {
width: 220px;
height: 100px;
position: relative;
}
#infinity:before,#infinity:after {
content: “”;
width: 60px;
height: 60px;
position: absolute;
top: 0;
left: 0;
border: 20px solid #06c999;
-moz-border-radius: 50px 50px 0;
border-radius: 50px 50px 0 50px;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
#infinity:after {
left: auto;
right: 0;
-moz-border-radius: 50px 50px 50px 0;
border-radius: 50px 50px 50px 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}

消息提示框:
消息提示框可以先制作一个圆角矩形,然后在需要的地方放置一个三角形。
#comment_bubble {
width: 140px;
height: 100px;
background: #088cb7;
position: relative;
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius: 12px;
}
#comment_bubble:before {
content: “”;
width: 0;
height: 0;
right: 100%;
top: 38px;
position: absolute;
border-top: 13px solid transparent;
border-right: 26px solid #088cb7;
border-bottom: 13px solid transparent;
}

border制作各种图形
要使用CSS来制作一个圆形,我们需要一个div,被给它设置一个ID
圆形在设置CSS时要设置宽度和高度相等,然后设置border-radius属性为宽度或高度的一半即可:
#circle {
width: 120px;
height: 120px;
background: #7fee1d;
-moz-border-radius: 60px;
-webkit-border-radius: 60px;
border-radius: 60px;
}
椭圆形是正圆形的一个变体,同样使用一个带ID的div来制作
设置椭圆形的CSS时,高度要设置为宽度的一半,border-radius属性也要做相应的改变:
#oval {
width: 200px;
height: 100px;
background: #e9337c;
-webkit-border-radius: 100px / 50px;
-moz-border-radius: 100px / 50px;
border-radius: 100px / 50px;
}
要创建一个CSS三角形,需要使用border,通过设置不同边的透明效果,我们可以制作出三角形的现状。另外,在制作三角形时,宽度和高度要设置为0。
#triangle {
width: 0;
height: 0;
border-bottom: 140px solid #fcf921;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
}
与正三角形不同的是,倒三角形要设置的是border-top、border-left和border-right三条边的属性:
#triangle {
width: 0;
height: 0;
border-top: 140px solid #20a3bf;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
}
左三角形操作的是border-top、border-left和border-right三条边的属性,其中上边和下边要设置透明属性。
#triangle_left {
width: 0;
height: 0;
border-top: 70px solid transparent;
border-right: 140px solid #6bbf20;
border-bottom: 70px solid transparent;
}
制作菱形的方法有很多种。这里使用的是transform属性和rotate相结合,使两个正反三角形上下显示。
#diamond {
width: 120px;
height: 120px;
background: #1eff00;
/ Rotate /
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
/ Rotate Origin /
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
margin: 60px 0 10px 310px;
}
梯形是三角形的一个变体,设置CSS梯形时,左右两条边设置为相等,并且给它设置一个宽度。
#trapezium {
height: 0;
width: 120px;
border-bottom: 120px solid #ec3504;
border-left: 60px solid transparent;
border-right: 60px solid transparent;
}
平行四边形的制作方式是使用transform属性使长方形倾斜一个角度。
#parallelogram {
width: 160px;
height: 100px;
background: #8734f7;
-webkit-transform: skew(30deg);
-moz-transform: skew(30deg);
-o-transform: skew(30deg);
transform: skew(30deg);
}

clear : none | left | right | both;取值只对本元素有效
取值:
none : 默认值.,允许两边都可以有浮动对象
left : 不允许本元素左边有浮动对象
right : 不允许本元素右边有浮动对象
both : 不允许有浮动对象
- static:默认值,即正常文档流的表现形式,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
- relative:相对定位,对于其原本位置进行定位,但是其原来所占用的空间依然存在,即不脱离文档流。如”left:20px” 会使元素的left距离原来的位置添加 20 像素。
- absolut:绝对定位,相对于 static 定位以外的第一个父元素进行定位。脱离文档流,不占据空间,元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定
- fixed:绝对定位,脱离所有元素,相对于浏览器窗口进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。